Css Box Shadow Generator » Free Online Tool.
"Box Shadow Generator" is an online web development tool used by designers and developers to enhance the visual appeal of web elements. This tool allows users to easily create and customize box shadows.
Note: Please suggest new features or report any error, to help us improve this website.
Css Box Shadow Generator
Hello friends welcome to new css CSS Box Shadow Generator online tool. That helps you quickly generate box-shadow Css for your website.

The functionality of a Box Shadow Generator is user-friendly and intuitive. Designers and developers can adjust specific parameters such as shadow color, blur radius, spread radius, and the horizontal and vertical offsets to achieve the desired shadow effect.
How To use Box Shadow Generator
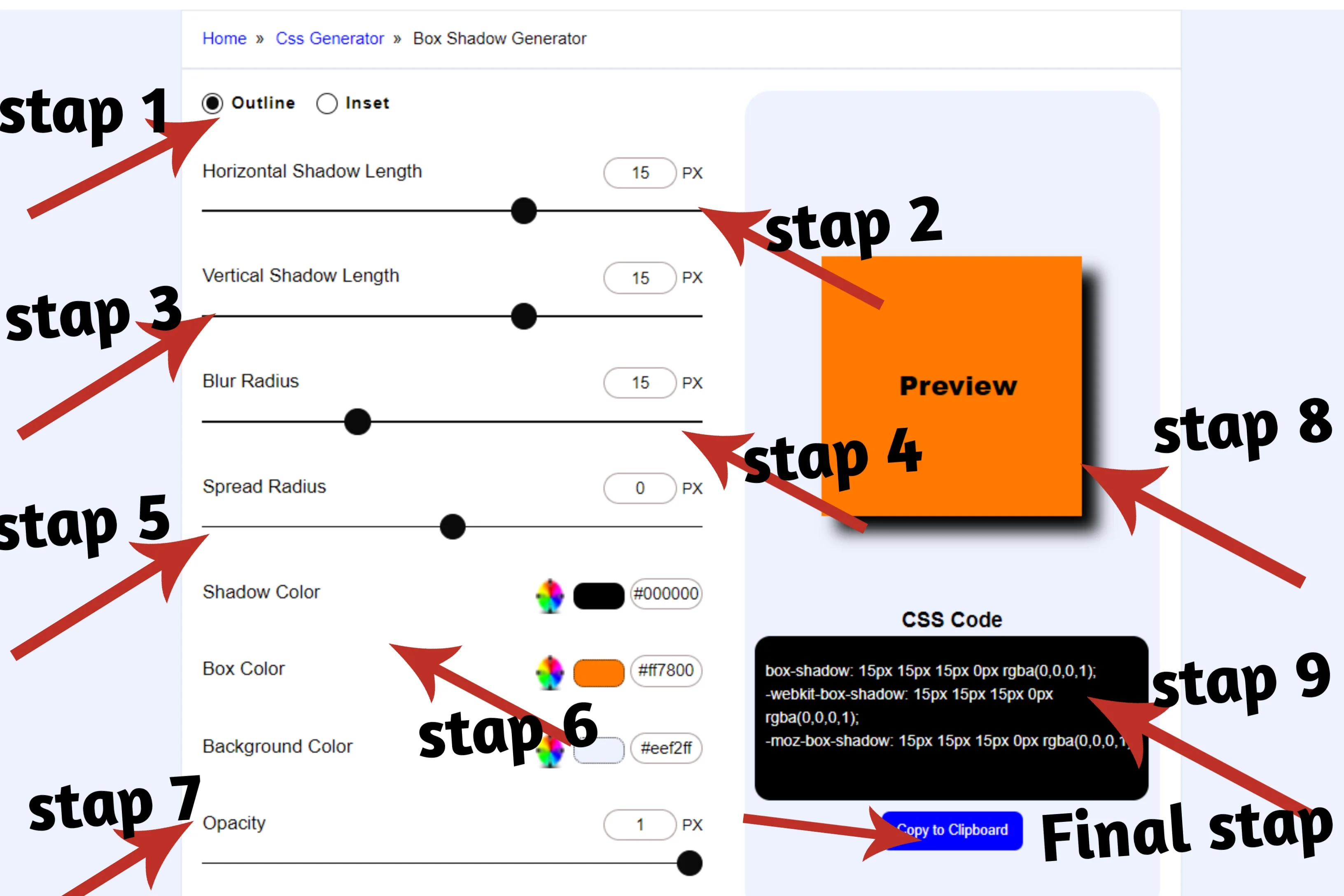
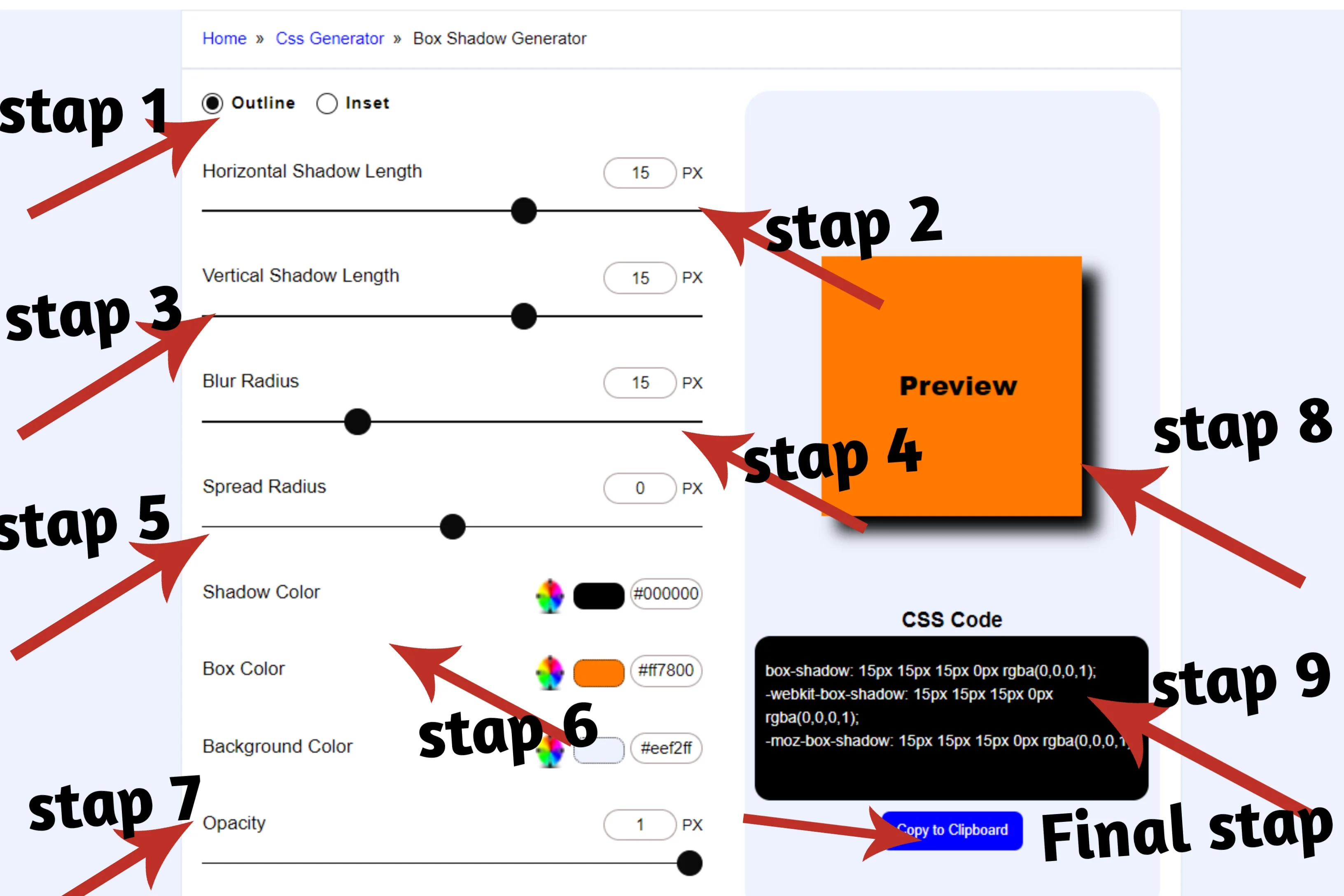
1. Open a Box Shadow Generator: To use the Box Shadow tool, first of all you have to come to our website cssdad.com and open the Box Shadow Generator tool.
2. Adjust Settings: After coming to the website, you should do the box shadow as it is to take these settings.
- Offset/Inset: You have to select the offset inset shadow you want.
- Horizontal Shadow Length: With the help of slider you have to select the Horizontal shadow length.
- Vertical Shadow Length: With the help of slider you have to select the Vertical shadow length.
- Blur Radius: With the help of slider you have to select the shadow Blur Radius.
- Spread Radius: This sets the size of the shadow, either expanding or shrinking it.
- Color: You can choose the color of the shadow.
- Opacity: With the help of slider you have to select the shadow Opacity.

3. Live Preview: You will also see live box shadow preview, you can create any shadow you want with the help of our tool.
4. Box Shadow CSS Code: After completing these steps you will get the code of box shadow. You have to copy the CSS code by clicking on the copy button. Then you can use it anywhere.
Features of a Box Shadow Generator
Some Key Features of a Box Shadow Generator
- Main features of our tool is that you can generate inset shadows. using the Inset checkbox.
- You can set the horizontal shadow length using the sliders.
- You can set the Vertical shadow length using the sliders.
- You can set the Blur Radius using the sliders.
- You can set the Box Shadow Opacity using the sliders.
- Set the element's color using the color picker.
Why Use a Box Shadow Generator?
- Box Shadow Generators save your time and effort.
- Using a generator reduces the risk of coding errors that can occur when manually writing CSS for box shadows.
- Save time and effort by avoiding the manual creation of complex CSS for box shadows.
- This tool is very Ease to Use.
With this tool the developer will be getting ease in his project. So if you liked Box Shadow Generator tool then share it with your friends. And if you have any problem, you can ask us, we will try to reply to it as soon as possible.